Anatomy of an API Response
Unraveling the Core Components: A Comprehensive Guide to Understanding the Anatomy of an API Response.
Introduction
In the last article on Anatomy of an API Request, We saw how APIs can send requests in order to receive a response. In the world of modern web development and software architecture, APIs play a crucial role in facilitating seamless communications between client applications and servers. APIs allow developers to interact with remote services, access valuable data, or perform specific actions in a standardized and efficient manner. When a client sends an API request to a server, it expects to receive a well-structured and informative response in return. Understanding the "Anatomy of an API Response" is fundamental for developers working with APIs, as it forms the basis for effective data retrieval and application functionality.
What is an API Response?
An API response, also known as an API (Application Programming Interface) response, is the data that a server sends back to a client after the client makes a request to the API. From our last interactions on this subject matter, we can see that as long as a request is sent, a response is always sent back. There are about four components that make up an API response, which are:
Response body
Status codes
Response headers
Response Links
These are the major components that make up an API response. Though all are not compulsory, it is vital that you always have your response body and your status code, depending on what type of request you are making.
Response Body
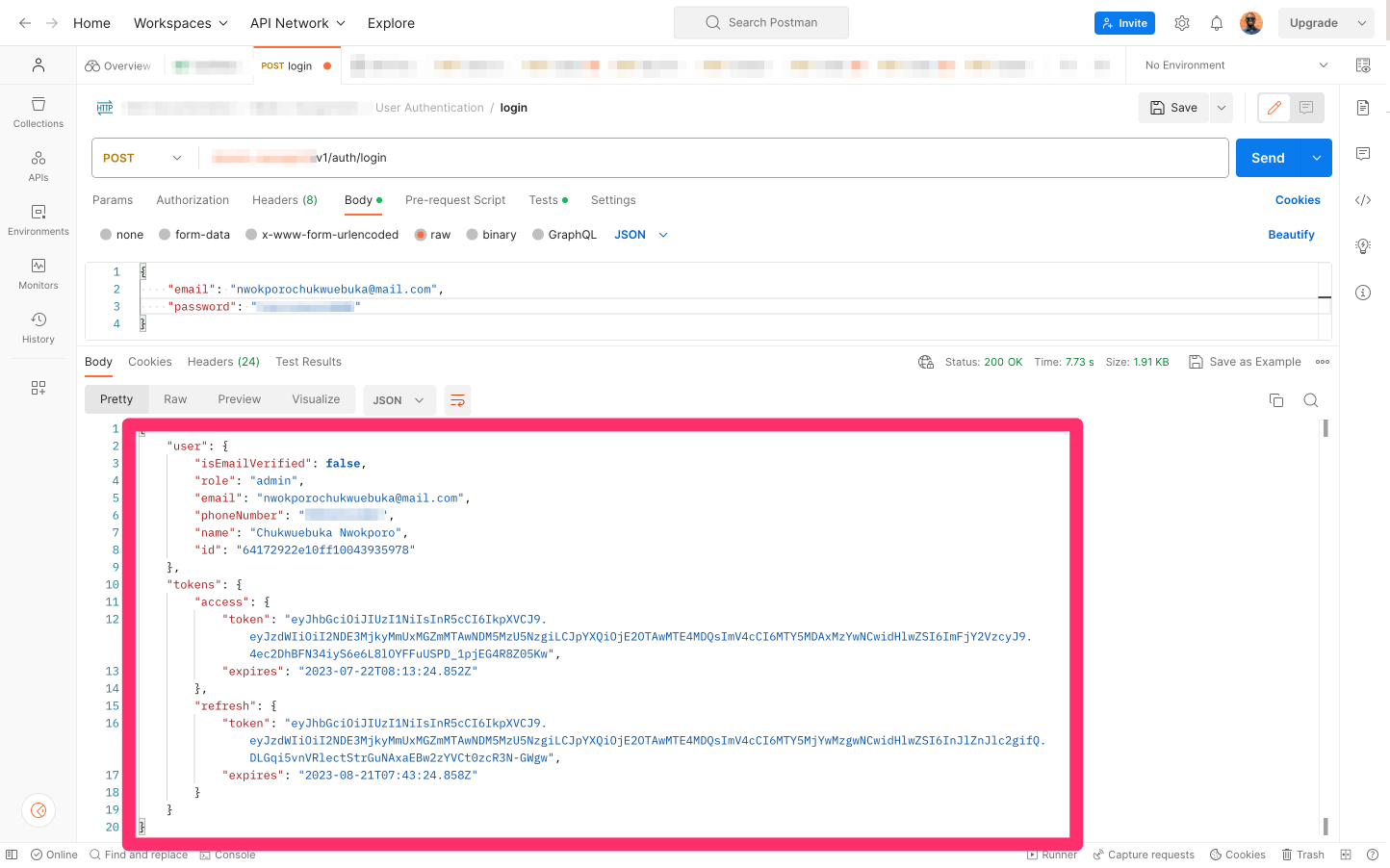
The response message contains the message we would like the server to return to the client. The message can be sent in any format you want, either in JSON format, text, a file, or any other format.
A typical response body looks like this:

This is a login response, which returns the information above to the client. The example above shows that the server response is in JSON format. To understand more about JSON, check out this article by Prakash Kumar on Unlocking the Power of JSON: Simplifying Data Exchange in Web Development.
HTTP Status Codes
HTTP status codes are three-digit numeric codes that indicate the outcome of an HTTP request-response cycle. The status code tells us the status of our response from the server and helps the client understand whether the request was successful, encountered an error, or requires further action.
The Internet Assigned Numbers Authority (IANA) maintains the official registry of HTTP status codes
We have about five categories of status codes, which include:
1XX - Informational Response: This indicates that the request was delivered successfully to the server. One of the popular status codes used in this series is the
101which is the switching response status code. Used in Web sockets to switch from the HTTP protocol to the Web Socket protocol.2XX - Success: This response code tells the client that the request was received and was successful. Some of the popular response codes used in this series include:
200-OKtells us that the response was successfully processed.

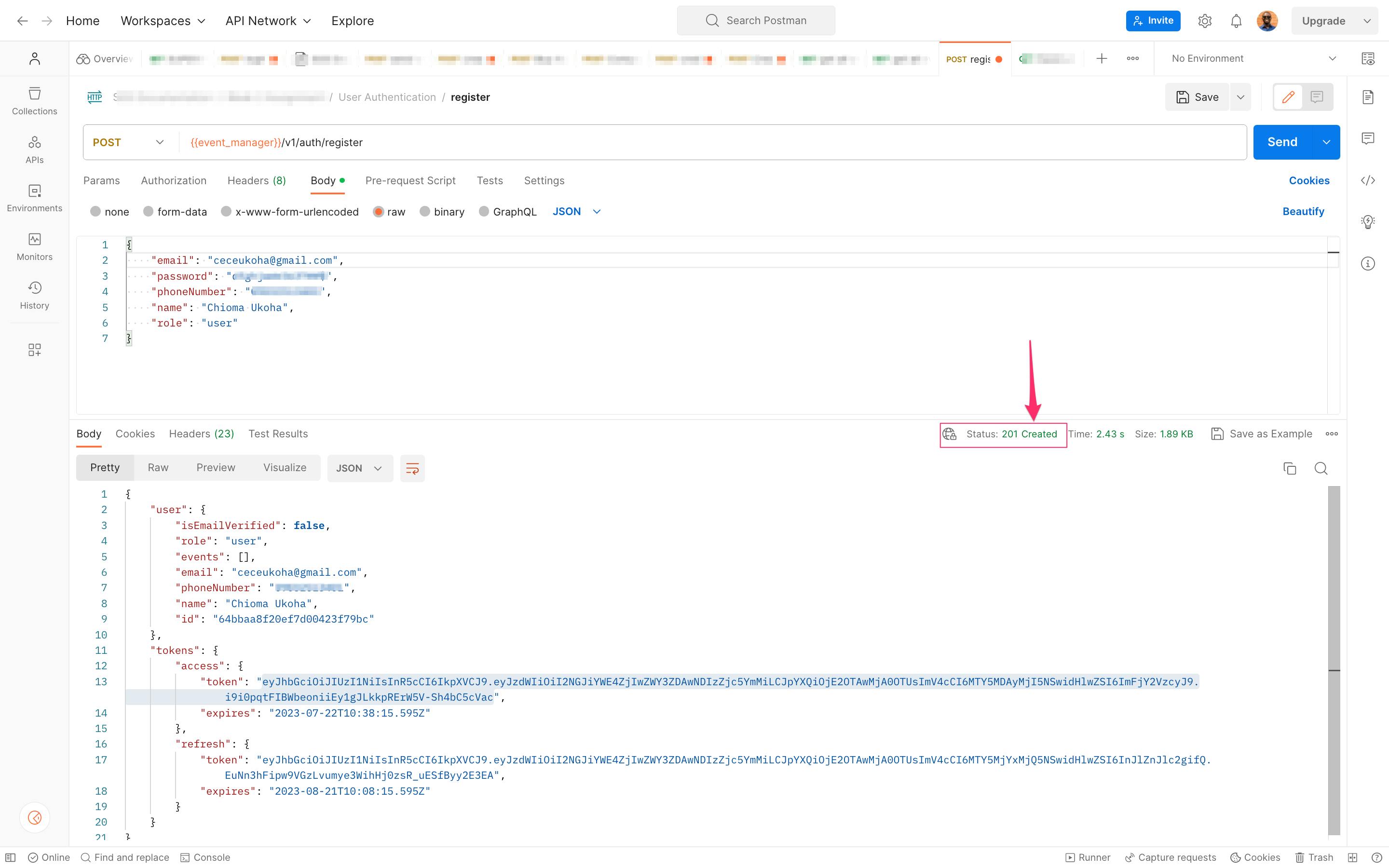
201-CREATEDtells us that the request to create a new resource was executed successfully.
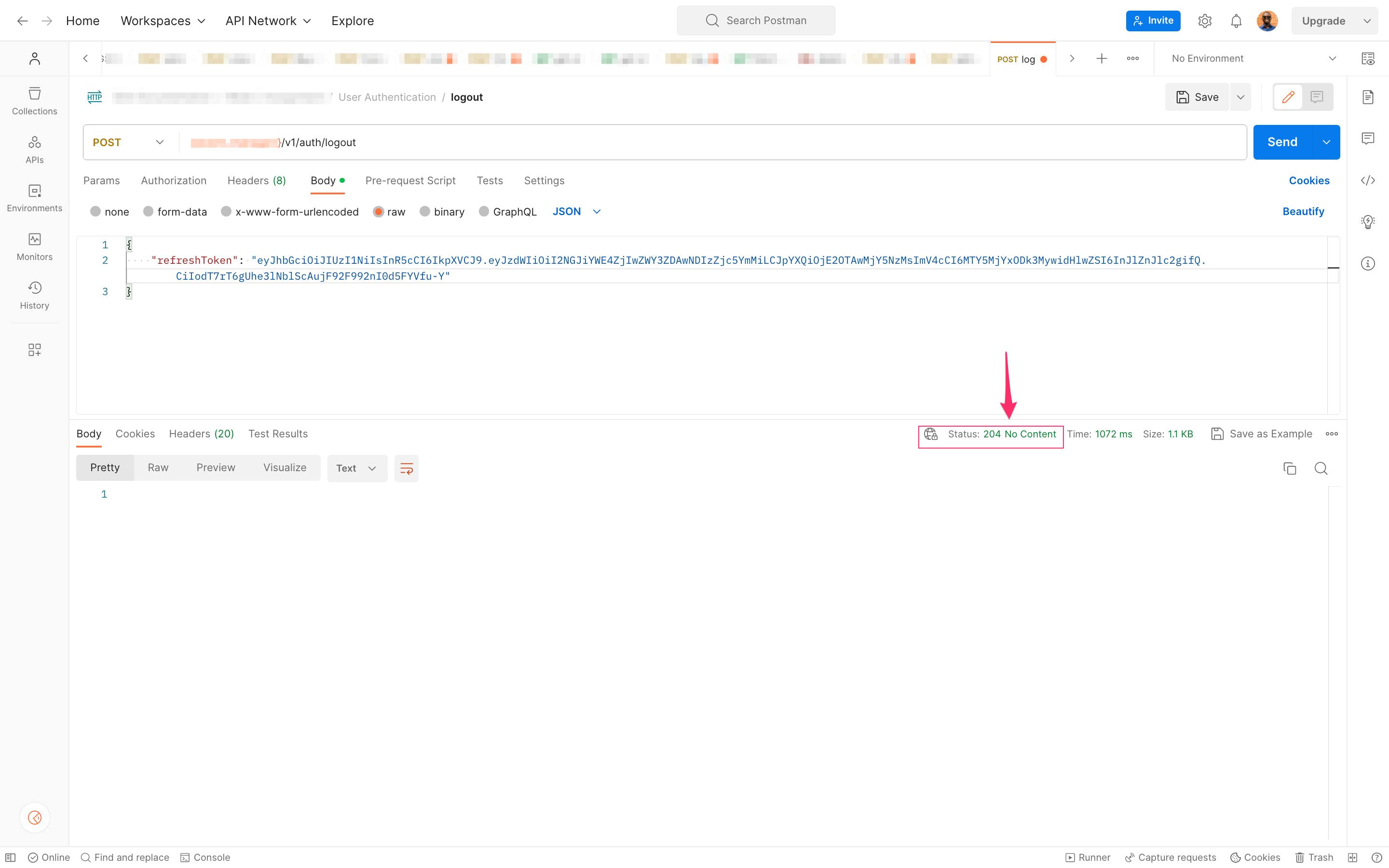
204-NO CONTENTtells us that the request was executed successfully but is returning no response body from the server.
3XX - Redirection: Tells the client to take additional action to complete his/her request. Personally, I have not used this status code.
4XX - Client Error: This status code tells us that the error encountered by the server was caused by the client. Some of the popular status codes that are used are the
400-BAD REQUESTThis status code tells us that there is a problem with the incoming message, it could be too large, invalid format, and many more.401-UNAUTHORIZED, this means that the client must be authenticated/recognized before accessing that resource. There are different authentication methods. Some of them include:API Keys
Basic Auth
Bearer Token
JWT Bearer
OAuth
A typical example of this is when accessing some resource when you are not logged in. Many times in backend applications, the client is given a token to always use when communicating with the server. This token is usually passed in the header using the bearer token.
'Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiI2NGJiY
WE4ZjIwZWY3ZDAwNDIzZjc5YmMiLCJpYXQiOjE2OTAwMjY5NzMsImV4cCI6MTY5
MjYxODk3MywidHlwZSI6InJlZnJlc2gifQ.CiIodT7rT6gUhe3lNblScAujF92F
992nI0d5FYVfu-Y'
This token is received by the server and decoded to authenticate the user, and if the user is valid, the user is allowed to access the resource.
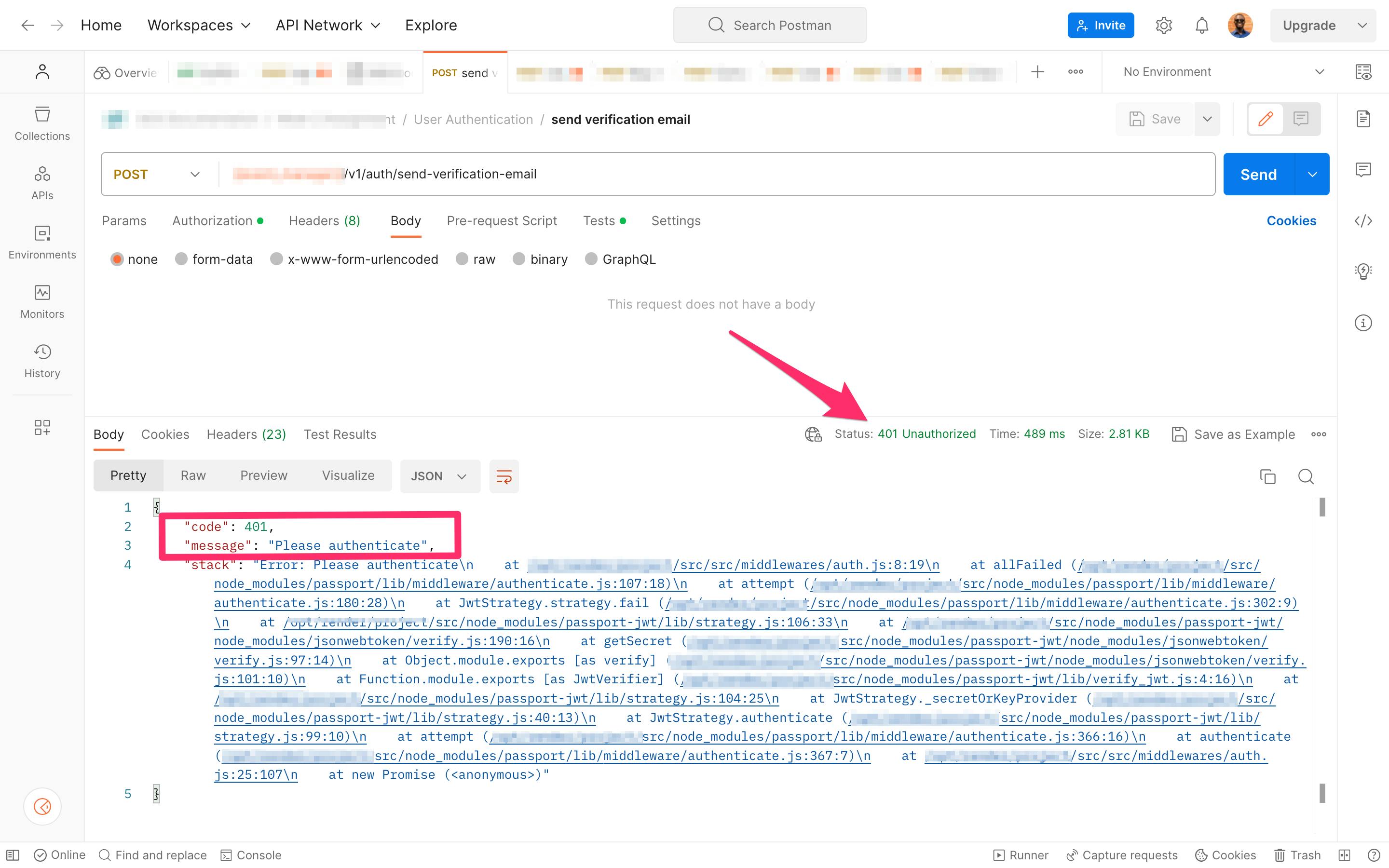
Here is a typical example of trying to access a resource that we cannot:

That is the server telling me that I am not authenticated to access the resource.
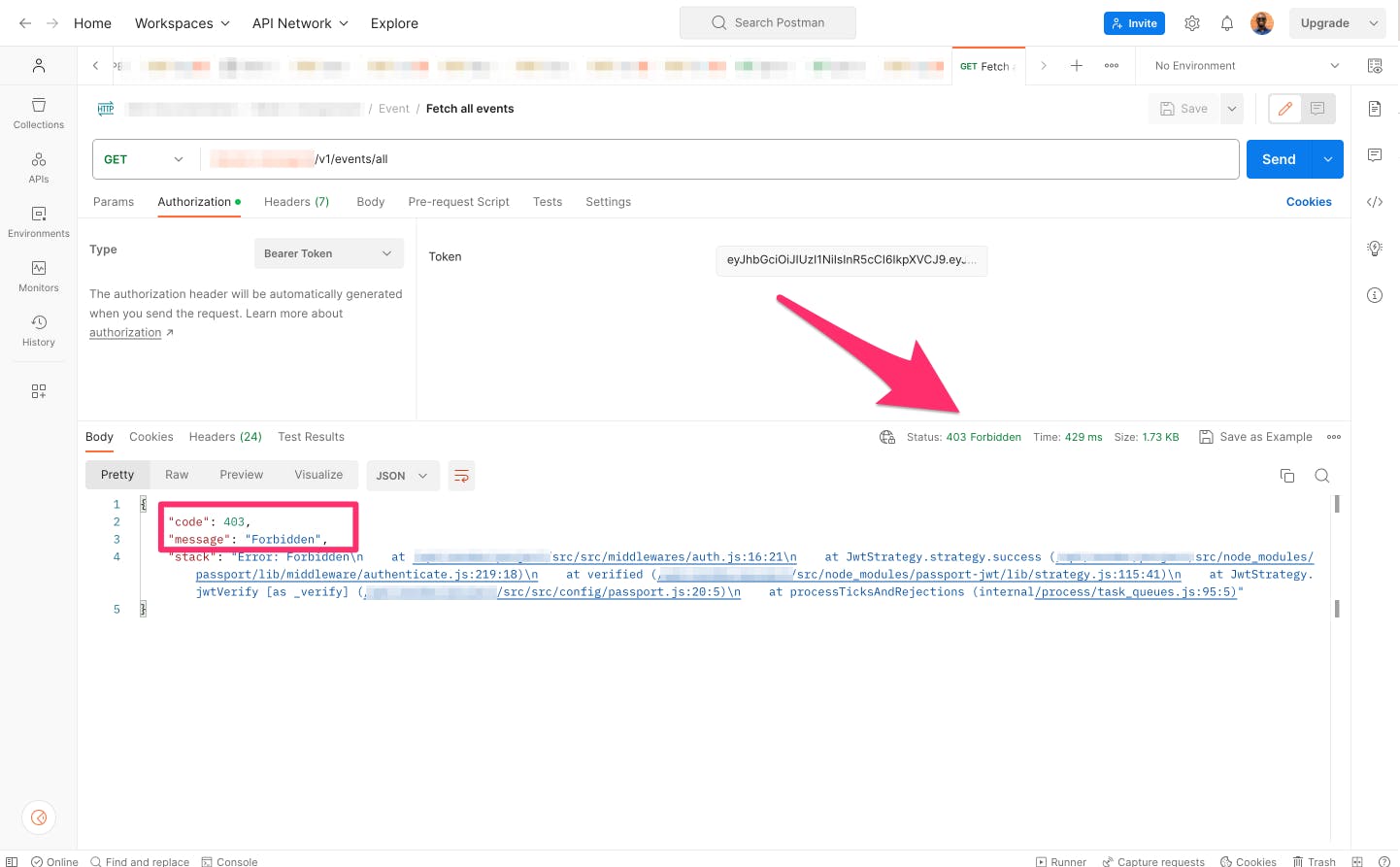
403-FORBIDDEN. This status code is similar to401, the only difference is that the user is forbidden to access that resource as the client has no right to access that resource. This does not mean that the client is not authenticated, the client is but is not authorized to access that resource. A good example is between an admin and a user. An admin can fetch other users and their details, but a user can only fetch himself and details relating to himself only. Here is an example response:

404-NOT FOUNDThis response code tells us that the endpoint, page, or resource we are trying to access does not exist. Here is an example response:

Response Headers
Similar to the API request, the API response can also include headers that provide additional information about the response or the server. Common headers include:
Content-Type: Specifies the format of the data being returned (e.g., JSON, XML).
Content-Length: Indicates the length of the response data in bytes.
Cache-Control: Specifies caching directives for the response.

This whole information comes in the header of the response, as it helps us in many ways. Here are some possible ways it can help us
Metadata and Information: Response headers provide additional metadata and information about the response data. For example, the "Content-Type" header indicates the format of the data in the response (e.g., JSON, XML, HTML). This helps clients understand how to parse and process the response data correctly.
Caching and Performance Optimization: Headers like "Cache-Control" and "Expires" allow servers to specify caching directives for the response. Clients can cache the response data locally, reducing the need to make redundant requests to the server. This improves performance and reduces server load, benefiting both clients and servers.
Authentication and Security: Headers such as "Authorization" are essential for authentication and security purposes. They allow servers to enforce access control rules, ensuring that only authorized clients can access specific resources. This helps protect sensitive data and restrict unauthorized access.
Cross-Origin Resource Sharing (CORS): The "Access-Control-Allow-Origin" header is used in CORS to specify which origins (domains) are allowed to make requests to the server. This header helps prevent cross-origin security issues and enables controlled access to resources from different domains.
Compression and Content-Encoding: Response headers like "Content-Encoding" inform clients about compression techniques applied to the response data. This allows clients to decompress the data appropriately, reducing bandwidth usage and improving load times.
Redirect Handling: Headers like "Location" are used for redirection. When a resource has moved or needs to be accessed via a different URL, the server can send a redirection response, guiding the client to the new location.
Error Handling and Debugging: Response headers often contain information about errors or exceptions that occurred during the request's processing. The "X-Request-ID" or "X-Correlation-ID" headers are sometimes used to facilitate debugging and tracing of requests across distributed systems.
Versioning and API Changes: API response headers can include information about the API version or any deprecation warnings. This helps clients understand the API's compatibility and anticipate any changes or deprecations.
References
List of HTTP status codes. (2023, July 18). In Wikipedia. https://en.wikipedia.org/wiki/List_of_HTTP_status_codes
To receive an update when the article drops, do well to subscribe to my newsletter or follow me on any of the social media platforms.
Twitter 🐦: @nwokporo_ebuka
LinkedIn ⚡: @chukwuebuka_nwokporo
GitHub 🚀: @ebukvick
Hashnode 📗: Nwokporo Chukwuebuka